Introduction
L’incipit de Soma de Pierre Castel et Thalie Shelen[1] nous expose un jeune homme empêché dans son avancée par des lianes qu’il tranche à coups d’onomatopées. Du scrolling de la lectrice dépend son avancée dans ce couloir formé par la bande verticale du webtoon. Nous pouvons alors noter deux différences sémiotiques selon le support médiatique grâce auquel est visionné le webtoon : sur ordinateur les grandes marges noires accentuent la verticalité, l’effet boyau et enfermé du chemin entrepris par le protagoniste [Fig. 1].

Fig. 1 – © Dupuis - Thalie Shelen / Pierre Castel. Pierre Castel et Thalie Shelen (2020). Soma. Épisode 1.Webtoon Factory/ Éditions Dupuis. En ligne : https://www.Webtoonfactory.com/fr/serie/soma/, consulté le 13/12/2022
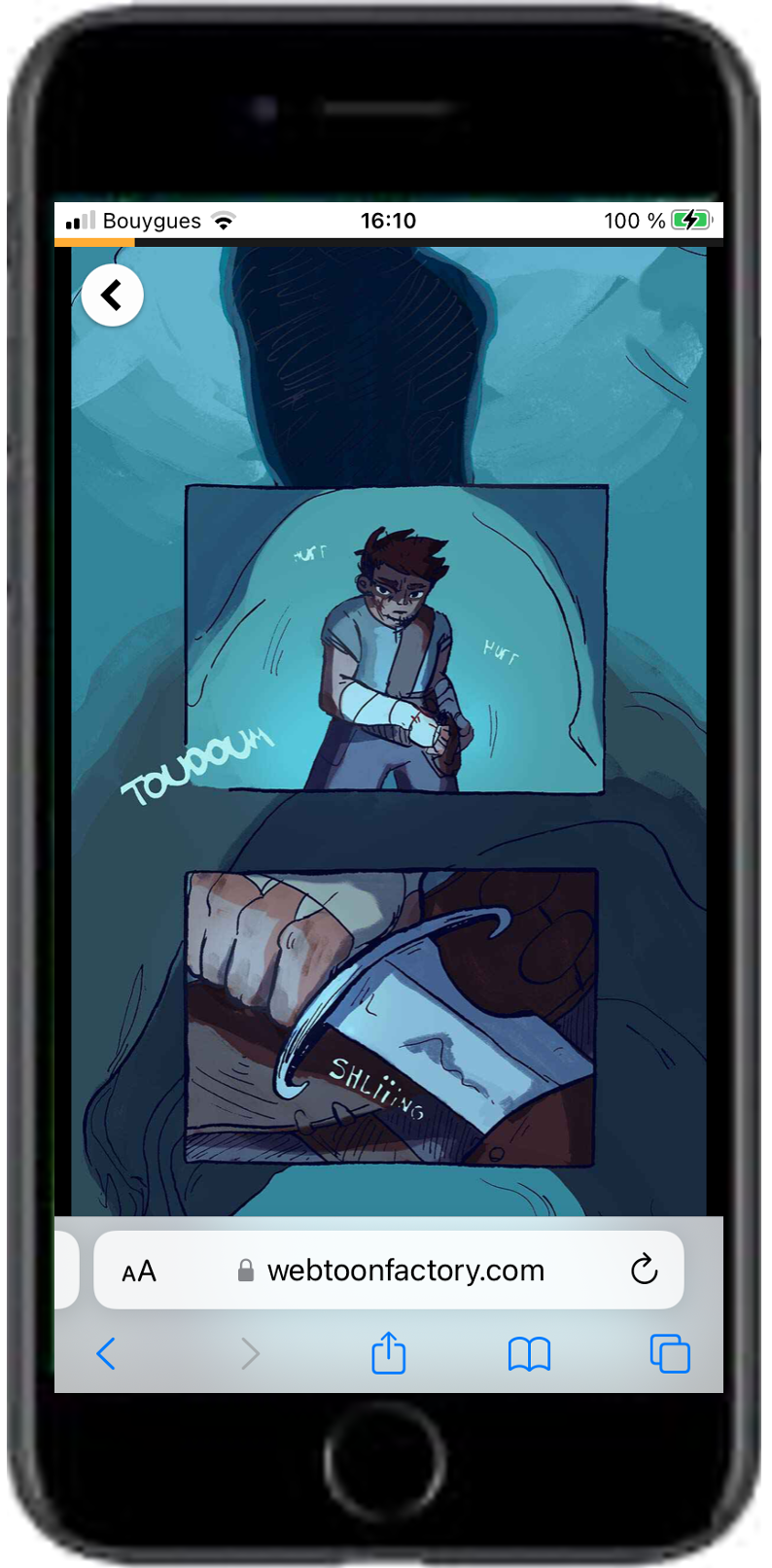
Sur smartphone, média de prédilection pour lire les webtoons, et celui sur lequel nous nous concentrerons désormais, il n’y a qu’une très fine marge noire, mais un effet d’enfermement tout aussi appuyé par l’aspect étriqué qui incombe à ces petits appareils [Fig. 2].
![]()

![]()
![]() Fig. 2. © Dupuis - Thalie Shelen / Pierre Castel. Pierre Castel et Thalie Shelen (2020). Soma. Épisode 1. Webtoon Factory/ Éditions Dupuis. En ligne : https://www.Webtoonfactory.com/fr/serie/soma/, consulté le 13/12/2022.
Fig. 2. © Dupuis - Thalie Shelen / Pierre Castel. Pierre Castel et Thalie Shelen (2020). Soma. Épisode 1. Webtoon Factory/ Éditions Dupuis. En ligne : https://www.Webtoonfactory.com/fr/serie/soma/, consulté le 13/12/2022.
Le personnage, que le lecteur tient littéralement entre ses mains, semble confiné dans un espace restreint autant diégétiquement que médiatiquement, empêché par les lianes, puis par les passages souterrains qu’il doit emprunter, autant que par les bords de l’écran. Les supports médiatiques de webtoon, quels qu’ils soient, impliquent donc déjà des processus interprétatifs forts.
Fig. 3 © Dupuis - Thalie Shelen / Pierre Castel. Pierre Castel et Thalie Shelen (2020). Soma. Épisode 1.Webtoon Factory/ Éditions Dupuis. En ligne : https://www.Webtoonfactory.com/fr/serie/soma/, consulté le 13/12/2022.
Dans cet incipit de Soma [Fig. 3], nous pouvons également remarquer comment le personnage passe d’une position horizontale, couché dans ce souterrain représenté en coupe, dont les bords forment une sorte de case aux contours irréguliers, à une position verticale. Il descend, s’enfonce dans ce souterrain, du haut vers le bas comme le lecteur qui scrolle. Ici l’œuvre semble accompagner et souligner son mode privilégié de lecture. La case cède la place à ce boyau vertical que l’on descend avec le personnage du bout des doigts. Les onomatopées, omniprésentes dans ce premier épisode quasi muet, s’ouvrent elles aussi à cette verticalité de l’espace, dirigeant le mouvement de défilement toujours plus bas.
Le personnage, Artème, est comme nous l’apprendrons bientôt, un pisteur. Il est chargé de rechercher un minerai hautement convoité, le soma, sur lequel repose toute sa société et qui vient à manquer cruellement. Le soma sert à faire tourner les machines, mais aussi à démultiplier la force de ceux qui en ingèrent, leur permettant notamment de travailler plus longtemps. Pour lire le webtoon de Castel et Shelen, comme pour toute bande dessinée selon Pierre Fresnault Deruelle, il s’agit donc dans un premier temps de « s’abîmer », de creuser, de parcourir ce corridor formé par le strip, d’explorer de haut en bas cet univers d’heroic-fantasy où même diégétiquement la verticalité règne, entre le haut de la ville riche et ses bas-fonds.
De fait, lire une bande dessinée, c’est « s’abîmer » dans ses cases comme si ces dernières n’étaient que les étapes d’un long creusement et les strips autant de corridors menant au lieu enfoui de quelque révélation[2].
Mais cette citation de Fresnault Desruelle, au-delà d’illustrer de manière thématique et presque littérale l’incipit de Soma, permet également d’introduire ce qui fera l’objet de notre réflexion formelle sur le webtoon : à savoir le lien entre la case et le strip, dont la verticalité fonde le webtoon. La particularité de ce rapport étant que dans Soma la case n’est pas tant une construction narrative et dessinée qu’un effet du support médiatique et de la lecture : l’écran de téléphone créant en effet le cadre d’une pluralité de cases fluctuantes à partir de ce que nous proposons d’appeler une hypercase. Nous le verrons, l’hypercase repose sur une unique image qui se confond avec le strip et structure, à l’instar de l’hypercadre[3] de Benoit Peeters, une pluralité de cases virtuelles, comme autant de temporalités et d’actions narrées. Cette hypercase, en accord avec son préfixe, possède une dimension que l’on ne peut jamais appréhender dans son entièreté. Elle impose, du fait de ces caractéristiques, des effets de lecture singuliers qu’il s’agira pour nous d’explorer.
1. L’hypercase
La particularité de Soma est d’être constitué par un unique corridor, un strip non pas séquencé par une succession de vignettes (même s’il y a tout de même des cases, nous y reviendrons) mais par une succession de cadrages par l’écran de téléphone sur une unique longue image, toile infinie (McCloud) ou bande défilée (Marietta Ren pour Phallaina), que nous avons choisie d’appeler dans le cadre précis de l’analyse de Soma : Hypercase. Ainsi, la lecture déroule, creuse l’image pour reprendre le vocabulaire de Fresnault Deruelle, creuse la même image jusqu’au « au lieu enfoui de quelque révélation »[4], du moins l’espère le lecteur, comme le pisteur en quête de Soma.
Chaque épisode de Soma est donc construit sur cette seule image continue, caractérisée par une absence de séparation ou de démarcation entre ses différentes portions[5], alors que souvent, dans les Webtoons, les images sont séparées par des blancs ou des cadres. Dans Soma, le lecteur navigue dans une seule image intégrant des temporalités multiples suturées par des fondus enchaînés permanents.
Fig. 4 © Dupuis - Thalie Shelen / Pierre Castel. Pierre Castel et Thalie Shelen (2020). Soma. Épisode 2. Webtoon Factory/ Éditions Dupuis. En ligne : https://www.Webtoonfactory.com/fr/serie/soma/, consulté le 13/12/2022.
Dans cet extrait [Fig. 4], on peut par exemple observer comment le sol sous les pas de Cana devient le plafond, puis le sol de la pièce devient de nouveau un plafond voûté. Encore plus loin, la table, sur laquelle sont posés les plans, mute en plafond de l’image suivante. Pas de gouttières, pas de blanc, ni de lignes d’encadrement, les actions dessinées s’enchaînent dans une image unique et continue. Cet effet provoque beaucoup de fluidité dans la navigation, rien ne semble venir interrompre le flux du scrolling, ou du déroulement de la narration. Le flux temporel narratif et le flux de la lecture se superposent. Philippe Paolucci l’avait déjà souligné, la linéarité préside à ce qu’il appelle « les scroll-comics linéarisé[6] » dont le webtoon est résolument un des avatars.
Cette fluidité repose principalement sur le geste du scrolling propre aux interfaces de nos téléphones portables. Sur le téléphone, les images bénéficient d’une forte dimension haptique : nous les touchons, nous les mettons en mouvement du bout des doigts. Elles prennent une valeur intime que la petitesse des écrans de smartphone, appareil individuel s’il en est, ne fait que souligner. Ce geste de scrolling nous est d’autant plus familier que beaucoup des sites Web et réseaux sociaux numériques que nous parcourons quotidiennement fonctionnent sur ce format. Cela n’a pas toujours été le cas, mais aujourd’hui les sites dit « One Page », « Long scrolling » ou « Infinite Scrolling » sont très utilisés par les concepteurs Web. Ces sites favorisent le scrolling plutôt que le clic, selon la logique familiarisée par les réseaux sociaux numériques : il suffit de penser aux murs Facebook et Instagram ou aux fils Twitter. Ce succès résulte aussi du fait que le smartphone est l’outil privilégié par les jeunes pour la navigation [Fig. 5].

Fig. 5 – Équipements le plus fréquemment utilisés pour se connecter à Internet selon l'âge . CREDOC baromètre du numérique, édition 2021. En ligne : https://www.credoc.fr/publications/barometre-du-numerique-edition-2021, consulté le 13/12/2022.
Sur un petit écran, il est difficile de proposer des pages avec trop de zones cliquables. De même, il ne semble aujourd’hui plus nécessaire de mettre tout le contenu d’un site en haut de la page d’accueil ou au-dessus de la ligne de flottaison (dites the fold en anglais). Le scrolling a surpassé le clic pour la navigation sur écrans tactiles. Le clic repose sur l’usage des hyperliens et sur la fragmentation des sites en de multiples pages, il favorise donc une logique tabulaire. Les webdesigners actuels préfèrent la page unique, la linéarité, comme Soma préfère reposer sur une hypercase plutôt que de démultiplier les cases selon la logique usuelle du multicadre soulignée par Thierry Groensteen[7] d’après Henri van Leer[8] dans la bande dessinée papier.
Dans Système de la bande dessinée Groensteen définit ainsi la vignette, unité de base de la bande dessinée : « […] isolée, encadrée par du blanc (redoublement du cadre), de dimension généralement petite, la vignette se laisse aisément circonscrire et prélever dans le continuum séquentiel[9]. » Si le chercheur admet aisément qu’en pratique il peut y avoir en bande dessinée des entorses à ces éléments de définition, nous pouvons constater que Soma contrevient à toutes ces caractéristiques : pas de cadre, pas de blanc, l’hypercase n’est pas petite, et au vu des fondus enchainés que nous avons décrits, il ne semble pas si aisé de séparer visuellement ce qui appartient à un espace et une temporalité diégétique précise de ce qui appartient à une autre. Pascal Krajewski, dans « La quadrature de la bande dessinée », écrit : « la BD isole l’image dans une case (vignette), qui marque sa finitude en même temps qu’elle l’identifie dans son individualité[10]. » L’hypercase de Soma prend à revers cette proposition en reposant sur cette « continuité iconique[11] » que note Paolucci à propos du Phallaina de Marietta Ren.
Toutefois, ce type d’hypercase ne semble pas propre au webtoon, on en retrouve également dans la bande dessinée papier. Par exemple, dans Peau d’homme, Hubert et Zanzin ont recours à cet effet à plusieurs reprises [Fig. 6-7].

Fig. 6. Hubert et Zanzin (2020). Peau d’Homme. Grenoble : Éditions Glénat, p. 8.

Fig. 7. Hubert et Zanzin (2020). Peau d’Homme. Grenoble: Éditions Glénat, p. 11.
Si l’on ne s’intéresse qu’à l’image de gauche, nous voyons la progression de deux groupes de personnages au sein d’une seule et même image. Aucun lecteur ne pense qu’il puisse s’agir de jumeaux ou de clones, mais il comprend instantanément que cette image recoupe plusieurs actions, plusieurs temporalités. S’il n’y a plus de case à proprement parler, la séquentialité de la bande dessinée fonctionne tout de même ici, comme elle fonctionne dans Soma. Elle est générée par un effet de lecture, par l’habitude que nous avons de la capacité des vignettes de bande dessinée à représenter en une image, un mouvement, une temporalité plus ou moins longue au lieu d’une instantanéité, mais elle est aussi ménagée par quelques effets produits par le dessinateur. Sur le dessin de gauche, s’il n’y pas de cases délimitées, des lignes viennent tout de même configurer des espaces à l’intérieur de l’image. Sur l’image de droite, cette séparation est sans doute moins évidente, mais le lecteur est page 11, il sait déjà que la jeune femme en robe verte n’a pas trois jumelles et donc devine qu’il ne peut s’agir que d’une même personne. C’est le mouvement interprétatif et la temporalité de la lecture qui réalisent les divisions au sein de ce qui nous est pourtant présenté comme une image unique.

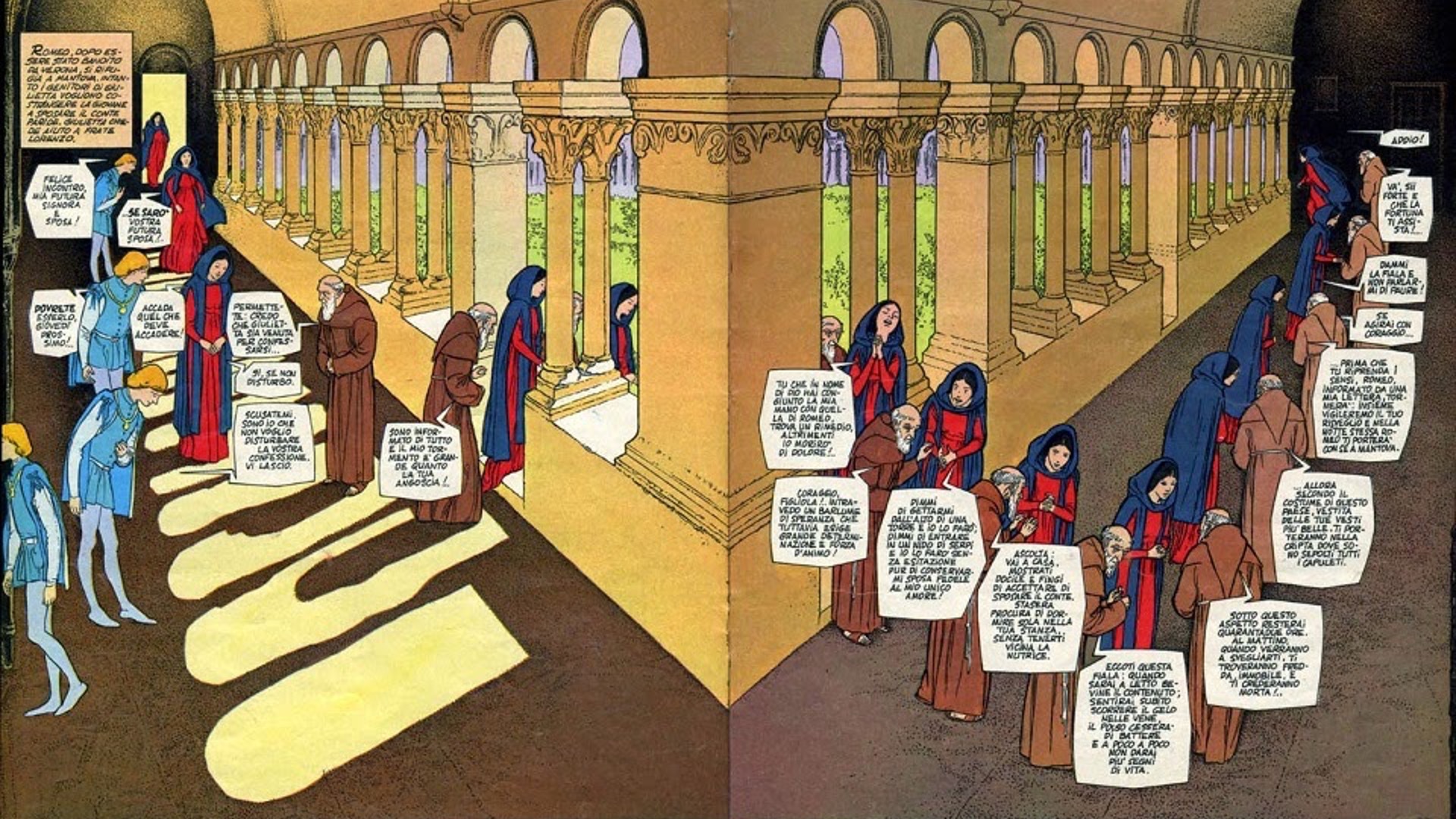
Fig. 8. – De Luca, Gianni (1981). Romeo et Juliette, adapté de William Shakespeare, Les Humanoïdes Associés, p. 36-37.
Nous retrouvons ce même procédé dans cet autre exemple d’hypercase, tiré d’une bande dessinée de Gianni De Luca : Roméo et Juliette [Fig. 8]. Tout l’album repose sur ce même procédé. La pratique de l’hypercase renoue de manière manifeste, avec ces origines de la bande dessinée que souligne Scott McCloud dans L’Art invisible : comprendre la bande dessinée[12] : la colonne Trajane ou la tapisserie de Bayeux. Elle a aussi à voir avec la pratique du polyptique que l’on retrouve aussi bien dans la peinture que dans la bande dessinée, sauf que contrairement à ce-dernier les différents éléments (cases ou tableaux), qui ensemble composent une seule image, ne sont pas séparés par un cadre.
Dans Soma comme dans les cases de Peau d’homme ou de Romeo et Juliette, l’hypercase a une fonction architectonique et panoramique. Elle semble, à l’image de la tapisserie de Bayeux, pouvoir être divisée en autant de moments et d’actions qui pourraient être délimités par des cases, mais celles-ci ne sont pas signifiées graphiquement. Elles n’existent que virtuellement, en puissance. Ces cases sont actualisées soit par un effet de lecture, comme nous venons de l’expliquer, soit par le dispositif médiatique de l’écran qui construit des cases par-dessus cette hypercase.
2. Le cadre de l’écran
En effet, l’écran du téléphone va également opérer un découpage dans cette toile en tronquant le haut et le bas de la bande. L’image n’est alors perceptible que morcelée, jamais dans son intégralité comme dans les planches usuelles de bande dessinée et leur hypercadre permettant la saisie de plusieurs cases, d’un seul coup d’œil[13]. Dans Soma, le cadrage n’est pas créé par le dessin mais par l’écran. Et nous pourrions sans nul doute extrapoler cette réflexion : dans le webtoon en général, même si se trouvent le plus souvent dessinées des cases, l’écran vient constamment redoubler les cadres des cases, les recadrer, les décadrer. Ainsi le cadrage est aussi, dans le webtoon en général et dans Soma en particulier, un effet du support médiatique.
Les bords du téléphone font fonction de cadre, en ce qu’ils délimitent cet élément primaire de l'architecture de la bande dessinée qu’est la case. Ils forment un cadre, et délimitent en tant que tel un espace et un moment à l’intérieur du flux de la bande défilée. Ils captent une tranche d’espace-temps. En cela, le téléphone semble procéder de la double fonction classique du cadre que relèvent Natacha Pfeiffer et Anna Caterina Dalmasso :
Classiquement, le cadre recouvre en effet deux réalités disjointes : il caractérise tout à la fois le geste préliminaire à la définition de l’image (le quadro) et l’objet redondant qui, depuis l’avènement de la peinture renaissante, recouvre de son ornement cette première délimitation (la cornice). Le terme renvoie tout autant à une limite qui préside à la création même de l’image, qu’il ne matérialise, dans un après-coup, une limite secondaire et ornementale. Par-là, le cadre implique une tension temporelle : il peut en effet être décrit tour à tour comme a priori et a posteriori, comme originaire et comme répétitif[14].
L’écran est quadro, au sens où il définit les limites de la représentation iconique, le cadre, et il est cornice, surépaisseur, encadrement. Il remplit ainsi les fonctions de clôture et de séparation propre au cadre de bande dessinée listée par Groensteen[15]. L’écran délimite un espace interne qui est un espace symbolique accueillant des représentations iconiques, en même temps qu’il sépare et protège cet espace figuratif de ce qui l’entoure : « Tout se passe alors comme si le cadre, ayant structuré l’espace, favorisait ensuite l’émergence de l’icône[16]. » Dans Soma, comme dans le webtoon en général, l’écran délimite l’espace de la représentation.
C’est ensuite le mouvement de l’image dans le cadre de l’écran qui construit la séquentialité constitutive à toute bande dessinée. Une « solidarité iconique[17] » persiste donc dans Soma, mais elle repose sur un mécanisme que n’avait pas entrevu Groensteen :
On définira comme solidaires les images qui, participant d’une suite, présentent la double caractéristique d’être séparées [par des blancs, des bordures, etc.] et d’être plastiquement et sémantiquement surdéterminées par le fait même de leur coexistence in praesentia[18].
La séparation, dans Soma n’est pas constituée par le dessin, mais elle est produite par l’écran, la solidarité iconique si elle est toujours surdéterminée sémantiquement, ne l’est plus tant plastiquement qu’elle l’est médiatiquement. Autrement dit, dans Soma l’organisation séquentielle des cases est tout à la fois sémantique, iconique et médiatique.
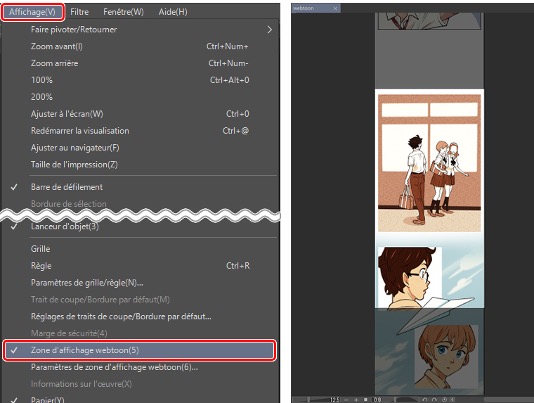
Il faut alors souligner que cette dimension médiatique est totalement intégrée par les dessinatrices de webtoon et les logiciels de création de bande dessinée. Nous pensons par exemple à Clip Studio Paint, qui la prévoit au sein même de l’interface logicielle. Le format de la bande est ainsi défini en fonction du format de l’écran de téléphone portable. Même si le webtoon peut être lu dans un navigateur, il est clairement créé à destination du téléphone. Par exemple, le format classique comico.jp, correspond à une largeur de 690 pixels pour une longueur de 7000 pixels. Le format peut varier en fonction des plateformes sur lesquelles sera diffusé le webtoon et de la volonté des auteurs et autrices. Il y a plusieurs stratégies pour dessiner un webtoon : soit la bande est séparée en plusieurs portions qui sont ensuite mises bout à bout, soit la dessinatrice crée la bande complète. Lors de la création de la bande, ou lors de son assemblage, le logiciel permet de visualiser le cadrage qui sera effectué a posteriori par le téléphone portable.

Fig. 9. – Capture d’écran de l’interface logicielle de Paint Studio. Source : https://www.clipstudio.net/comment-dessiner/archives/160800.
Ce cadrage médiatique fait donc partie intégrante du processus de création comme du processus de lecture. Ceci reste vrai pour Soma dont les premiers dessins auront pourtant d’abord été effectués par Thalie Shelen sur papier. Elle passe ensuite au numérique, et si elle n’utilise pas de logiciel spécifique qui permette, comme dans Clipstudio, de visualiser le cadre du téléphone, elle déclare l’avoir résolument en tête et penser en permanence au rendu que ses dessins auront sur le téléphone[19]. Lors du passage, elle ajuste, recadre en fonction du format du téléphone et des contraintes liées au scrolling. Le média reste donc très important dans la construction de ses dessins.
Mais pour revenir à Clipstudio, ce que montre aussi l’interface logicielle c’est l’importance du hors-champ dans le webtoon. Il y a la bande, le dessin dans son intégralité et ce que cadre l’écran. La bande deviendrait alors une sorte de pro-iconique, pour faire référence à la notion de profilmique pointée par Étienne Souriau ; le profilmique désignant « Tout ce qui existe réellement dans le monde [...] mais qui est spécialement destiné à l’usage filmique ; notamment : tout ce qui s’est trouvé devant la caméra et a impressionné la pellicule[20]. » Le pro-iconique, dans le cadre du webtoon, correspondrait à tout ce qui a été dessiné pour l’usage de la bande dessinée et qui n’apparaît qu’à travers le cadrage de l’écran de téléphone, au lieu de celui de la caméra. Dans le webtoon, contrairement à la bande dessinée classique, il y a un hors-champ, qui n’est pas seulement virtuel mais pro-iconique. Dans la bande dessinée papier, les dessinateurs peuvent faire croire à un hors-champ, construire d’une vignette à l’autre des champ-contrechamp, mais il reste que rien n’est dessiné en dehors du cadre de l’image. Il s’agit d’un hors champ diégétique « virtuel », selon l’expression de Groensteen[21], virtuel car dans le cadrage opéré par la vignette rien n’est prélevé.
Mais dans le webtoon quelque chose est prélevé par l’écran de smartphone au sein de l’hypercase comme réalité pro-iconique. Le smartphone, à l’instar de ce que note Bazin pour le bord de l’image filmique[22], fonctionne comme un cache mobile. Il existe une continuité au-delà de ce que l’écran nous laisse voir ; il existe un espace, celui que McCloud appelle « la toile infinie[23] », que Magali Boudissa qualifie d’« élastique[24] » ou Anthony Rageul de « dilatant[25] ». Rageul consacre d’ailleurs dans sa thèse plusieurs pages à la toile infinie proposée par McCloud, qu’il définit justement en fonction de son rapport au hors-champ :
[…] la « Toile infinie » […] . Nous pouvons qualifier ainsi tout dispositif qui joue du hors-champ, ou autrement dit qui ne fait pas coïncider les bords de l’écran ou de la fenêtre avec les limites du contenu affiché, limites qui se trouvent au-delà de celles de l’écran ou de la fenêtre[26].
Le webtoon repose sur cette toile infinie et le processus de recadrage perpétuel que lui impose le dispositif médiatique. C’est ce recadrage, cette découverte parcellaire de l’hypercase qui construit par ailleurs la tension narrative dans le webtoon. Ce lien avec la narration est analysé précisément par Paolucci dans son article « L’usage du scrolling dans la bande dessinée numérique sud-coréenne » :
La linéarisation de la lecture, en mettant à l’écart les ressources tabulaires du neuvième art, facilite l’installation de moments de suspense dans le cours du récit. Autrement dit, l’écran dissimulant les images à venir, le lecteur est confronté à ce que les narratologues appellent la tension narrative, soit l’impossibilité d’anticiper avec certitude la tournure que prendront les événements diégétiques[27].
Le hors champ qu’implique le cadrage médiatique construit donc le rythme du récit et crée les effets d’accélération ou de suspens qui fondent la tension narrative propre aux webtoons.
3. Le surcadrage
Pour les besoins de la démonstration de la logique de l’hypercase, nous avons laissé un point aveugle dans notre analyse : dans Soma des cases persistent comme nos différentes illustrations [Fig. 1 à 4] le prouvent. Ces cases sont systématiquement posées sur l’hypercase qui fait alors office de toile de fond. Ces cases de premier plan sont généralement délimitées par un bord noir qui les distinguent du fond et délimitent l’espace de la représentation, selon la logique classique de la vignette de bande dessinée. Parce que l’écran de téléphone est étroit, elles sont exclusivement placées les unes au-dessus des autres, comme l’exige la séquentialité verticale propre au webtoon. La présence de ces cases à l’intérieur du cadre formé par le smartphone, provoque un effet de surcadrage permanent, une mise en abyme de l’image de bande dessinée qui lui confère inéluctablement un caractère réflexif.
Le surcadrage recoupe ici plusieurs fonctions, la première est celle d’attirer le regard : nous qualifierons cette fonction de médusante. Les cases permettent en effet à la dessinatrice de renforcer l’importance des actions encadrées.
Fig. 10. © Dupuis - Thalie Shelen / Pierre Castel. Pierre Castel et Thalie Shelen (2020). Soma. Épisode 1. Webtoon Factory/ Éditions Dupuis. En ligne : https://www.Webtoonfactory.com/fr/serie/soma/, consulté le 13/12/2022.
Dans l’illustration 10, une tension est créée par l’emploi très cinématographique d’un cadrage en plan américain sur le personnage suivi ; dans la seconde vignette, d’un zoom sur sa main qui sort une dague de son fourreau. L’onomatopée « toudoum » à cheval sur la première vignette et l’hypercase créent le lien entre les vignettes. Ce bruit met en alerte Artème qui se prépare alors à une attaque. Le surcadrage fige et met en valeur un moment, une action précise au sein du défilement continu, c’est lui qui confère à la scène sa tension.
Le surcadrage permet également de fixer de nouvelles limites à l’image, d’en restreindre le champ, autant de manières d’accentuer l’isolement et l’enfermement du personnage. Dans l’illustration 10, on peut, par ailleurs, observer la voûte du tunnel dans lequel se situe le personnage, qui crée un troisième cadre à l’intérieur de la vignette.
Autre fonction, la technique du surcadrage permet de forcer la profondeur de l’image, de lui conférer un volume, puisqu’elle crée de fait un nouveau plan dans l’image. Soma joue à plein de cette mise en volume, ce qui renvoie à cette notion de creusement issue de la proposition de Desruelles citée plus haut.
Fig. 11. – © Dupuis - Thalie Shelen / Pierre Castel. Pierre Castel et Thalie Shelen (2020). Soma. Épisode 1. Webtoon Factory/ Éditions Dupuis. En ligne : https://www.Webtoonfactory.com/fr/serie/soma/, consulté le 13/12/2022.
Dans l’illustration 11, on observe, en haut à gauche, que le bras d’Artème qui tient le couteau se trouve au-dessus de la vignette. Son corps est caché derrière, comme si cette dernière avait une existence diégétique et faisait obstacle au personnage qui doit alors la contourner. Le bord du bas de cette vignette manque, la case n’est plus complètement encadrée, le cadre n’exerce plus sa fonction de frontière hermétique avec l’extérieur, ce qui permet aux insectes de s’échapper et de venir contaminer l’arrière-plan, c'est-à-dire l’hypercase, puis d’envahir immédiatement, plus bas, le personnage. On pourrait voir aisément dans ce traitement de la case une dimension programmatique du webtoon, qui fond la case dans l’hypercase.
Le surcadrage ici, comme tous les surcadrages dans leur dimension réflexive, interroge la place du spectateur, son regard tel qu’il est perpétuellement dirigé. Mais c’est aussi semble-t-il la bande dessinée même, à travers son emblème, la case, qui se réfléchit ici. Finalement, dans le webtoon, persiste une certaine logique du multicadre, c'est-à-dire la somme des cadres imbriqués et imbriquant qui découpent l’espace de la planche en « portions » narratives. C’est l’armature de la bande dessinée selon Groensteen[28], qui utilise aussi pour le qualifier le terme de « squelette ». Le cadre et la case constituent cette ossature, ce fondement de la bande dessinée, dont le webtoon ne se départit finalement pas complètement, même s’il les construit autrement.
Ce redoublement du cadre par l’écran de téléphone est frappant dans Soma, et cela peut probablement être étendu à un grand nombre de webtoons. Comme l’explique Anna Caterina Dalmasso à partir de sa lecture de Merleau Ponty :
[…] dans la perception de l’écran, la relation objectale avec le monde qui nous entoure se trouve suspendue, interrompue, déplacée, ou pour le dire autrement, les bords du cadre viennent introduire un écart dans « le tissu de choses ou d’indicatifs dont nous sommes sûrs qu’il est continu ». Le cadrage est donc en premier lieu ce geste de séparation, de ségrégation de deux espaces qui, tout en étant antagonistes ou du moins opposés, commencent – justement en vertu de cette coupure – à entretenir un commerce imaginaire[29].
Le dispositif de mise en abyme du cadre de l’écran vient donc intensifier et souligner ce « geste de séparation », en même temps que ce « commerce imaginaire ». Le cadre de l’écran de téléphone, dans le webtoon, est à la fois ce qui permet l’immersion dans la fiction et arrête le regard sur la surface de la bande dessinée, sur l’opacité du cadre qui en ressort : « l’effet de transparence trouve ainsi son contrepoint dans la relevance du cadrage, la profondeur dans l’opacité de la surface[30]. » Le cadrage démultiplié effectué par l’écran illustre particulièrement cela, puisqu’il isole cette portion d’espace tirée de l’hypercase pour en faire un objet d’attention et le constituer en espace éminemment hétérotopique, pour reprendre le terme de Michel Foucault[31].
Au contraire du désir d’immersion et de transparence des dispositifs numériques comme les casques de réalité virtuelle, Soma, et plus généralement les webtoons, mettent en scène une immersion fictionnelle qui se produit précisément en vertu de l’opacité du dispositif, de la (sur)présence du cadre. Pour citer de nouveau Dalmasso, « à l’encontre de la transparence de la fenêtre, le cadre crée une fenêtre que le regard ne transperce pas, une fenêtre qui fait écran[32]. »
Ainsi, de par leur écranicité exacerbée, les Webtoon sont à l’opposé du discours sur la transparence. Comme le note Christine Seux :
L’invisibilité des écrans, ce phénomène paradoxal qui consiste à ne plus voir les écrans alors qu’ils ne cessent de se multiplier, n’est donc pas seulement un effet de notre familiarité avec l’objet, c’est une transparence socialement construite car pensée par les designers et mise en forme par les techniciens informatiques. Il faut donner l’illusion de la transparence, le sentiment de la facilité[33].
Si le média, le téléphone portable et la lecture par scrolling mettent le webtoon littéralement à portée de main, facile dans sa consultation, fluide dans sa lecture, l’esthétique du webtoon ne repose pas sur la transparence. Il lui préfère l’opacité, le dédoublement, l’ostentation de l’écranicité. La mise en abyme qui préside aux webtoons souligne ce statut écranique de la représentation, son caractère fictionnel et fait de facto de ces bandes dessinées des œuvres tout aussi métafictionnelles que métamédiatiques. Le double cadre du webtoon devient emblème de la représentation, dans la mesure où, comme le note Dalmasso, « toute opération de cadrage produit toujours un objet pour un sujet et un sujet pour un objet[34]. » Ces images, que nous tenons au creux de nos mains, que nous touchons, que nous faisons apparaître et disparaître d’une pression, sont si ostensiblement médiatiques qu’elles deviennent autant de fétiches, des petits tableaux personnels, un peu magiques, comme des talismans.
Notes
[1] Pierre Castel & Thalie Shelen, Soma, Paris, Dupuis/ Webtoon Factory, 2020. En ligne : https://www.webtoonfactory.com/fr/serie/soma/, consulté le 14 décembre 2022.
[2] Pierre Fresnault Deruelle, « La Marque Jaune : lecture d’une planche d’Edgar-Pierre Jacobs, entre Fantomas et Nosferatu », Communication & langages, n°135, avril 2003, p. 10.
[3] « L’hypercadre fait référence à la forme virtuelle constituée par l'ensemble des vignettes d'une planche une fois qu'on a omis le blanc intericonique. Cette forme est généralement un rectangle. », Benoit Peeters, Case, planche, récit : comment lire une bande dessinée, Paris Tournai, Casterman, 1991, p. 38.
[4] Pierre Fresnault Desruelle, op. cit, p. 10.
[5] Il faudrait préciser ici que si une logique de case persiste dans le discours et la pratique des auteurs et autrices (Voir les interventions de Lelac et Himaage, lors de la table-ronde de la journée d’étude Webtoon : 10 ans après, un état des lieux, Université Paul Valéry, Montpellier 3 le 29 novembre 2022 & selon notre entretien avec Thalie Shelen et Pierre Castel), dans leurs storyboards, comme dans le travail éditorial des plateformes (Voir, par exemple, le guide pratique des créateurs de la plateforme d’autopublication Canvas de Webtoons.com : https://webtoons-static.pstatic.net/pdf/fr/Guide_du_créateur.pdf, consulté le 16 février 2023), cette logique disparaît ou est lissée dépendamment des œuvres, et pour Soma particulièrement, en ce qui concerne les lecteurs.
[6] Philippe Paolucci, « La bande dessinée numérique : le triomphe du linéaire sur le tabulaire ». Alternative francophone, 2 n° 7, 2020 p. 17. En ligne : https://doi.org/10.29173/af29405, consulté le 13 novembre 2022.
[7] Thierry Groensteen, Système de la bande dessinée, Paris, Presses universitaires de France, 1999.
[8] Henri Van Lier, « La bande dessinée, une comogonie dure », dans Thierry Groensteen (dir.), Bande dessinée, récit et modernité, Futuropolis-CNBDI, 1988.
[9] Thierry Groensteen, op. cit, p. 33.
[10] Pascal Krajewski, « La quadrature de la bande dessinée », Appareil, n°17, 2016, non paginé. En ligne : https://doi.org/10.4000/appareil.2328, consulté le 14 décembre 2022.
[11] Philippe Paolucci, op. cit. p. 19.
[12] Scott McCloud, L’Art invisible : comprendre la bande dessinée, Paris, Vertige Graphic, 1999.
[13] Thierry Groensteen, op. cit, p. 38 ; Benoit Peeters, op. cit, p. 6.
[14] Natacha Pfeiffer & Anna-Caterina Dalmasso, « Exposition/espace/cadre. Les gestes du cadre », La Part de l'Oeil, vol. 1, n° 33-34, 2020, p. 85. En ligne : http://hdl.handle.net/2078.3/237401, consulté le 13 novembre 2022.
[15] Thierry Groensteen, op. cit., p. 49-68.
[16] Ibid., p. 50.
[17] Id.
[18] Ibid., p. 21.
[19] Je remercie ici Thalie Shelen et Pierre Castel qui m’ont accordé le 6 février 2023 un entretien et répondu avec enthousiasme et de manière détaillée à toutes mes questions.
[20] Étienne Souriau, L’Univers filmique, Paris, Flammarion, « Bibliothèque d’esthétique, édité avec le concours du CNRS », 1953, p. 3.
[21] Thierry Groensteen, « Hors-champ ». Le Dictionnaire esthétique et thématique de la bande dessinée du site de Neuvième art 2.0, 2015. En ligne http://neuviemeart.citebd.org/spip. php?article980, consulté le 14 décembre 2022, non paginé.
[22] André Bazin, Qu’est-ce que le cinéma ?, Paris, Éditions du Cerf, 1959.
[23] Scott McCloud, L’Art invisible : comprendre la bande dessinée, Paris, Vertige Graphic, 1999.
[24] Magali Boudissa, La Bande dessinée entre la page et l’écran : étude des enjeux théoriques liés au renouvellement du langage bédéique sous influence numérique, Thèse en Esthétique, Sciences et Technologies des Arts, Université Paris 8, 2010, p. 134.
[25] Anthony Rageul, La Bande dessinée saisie par le numérique : formes et enjeux du récit reconfiguré par l’interactivité, Thèse de doctorat, Université Rennes 2, 2014, p. 112.
[26] Ibid., p. 109. Précisons avec Rageul : « Nous entendons « fenêtre » dans un sens large. La “fenêtre” désigne toute zone de visualisation délimitée, qu’elle soit cernée d’un cadre ou non, et qui sépare bien un contenu à l’intérieur d’autre(s) contenu(s) à l’extérieur. Elle ne coïncide donc pas nécessairement avec les bords de l’écran. Quand nous situons les limites du contenu « au-delà » de celles de l’écran ou de la fenêtre, nous le pensons en terme de mise en page et qualifions tout ce qui déborde de cette fenêtre et qui reste donc caché à la vue du lecteur, c’est-à-dire à droite, à gauche, en haut et en bas de ce qui est visible dans ladite fenêtre. », Id.
[27] Philippe Paolucci, « L’Usage du scrolling dans la bande dessinée numérique sud-coréenne », Impressions d’Extrême-Orient, n° 8, 2018. En ligne : https://doi.org/10.4000/ideo.848, consulté le 13 novembre 2022.
[28] Thierry Groensteen, Système de la bande dessinée, op. cit.
[29] Anna Caterina Dalmasso, « L’écran c’est le corps, penser le cadre sans bord », dans Vivre par(mi) les écrans, Mauro Carbone, Anna Caterina Dalmasso, Jacopo Bodini (dir.), Dijon, Les Presses du réel, 2016, p. 178.
[30] Id.
[31] Foucault, Michel, Le Corps utopique ; suivi de Les hétérotopies, Paris, Éditions Lignes, 2009.
[32] Anna Caterina Dalmasso, op. cit., p. 180.
[33] Christine Seux, « Écran(s) ». Le Télémaque. n° 45, 2014/1, Caen, Presses universitaire de Caen, 2014 p. 22. En ligne : https://doi.org/10.3917/tele.045.0015, consulté le 13 novembre 2022.
[34] Anna Caterina Dalmasso, op. cit., p. 184.
Bibliographie
BAZIN, André, Qu’est-ce que le cinéma ? Paris, Éditions du Cerf, 1959.
BONACCORSI, Julia, « La bande dessinée aux prises avec la « machinerie éditoriale » du smartphone », Communication & langages, vol. 167, n°1, 2011, p. 87-105.
BOUDISSA, Magali, La bande dessinée entre la page et l’écran: étude des enjeux théoriques liés au renouvellement du langage bédéique sous influence numérique, Thèse en Esthétique, Sciences et Technologies des Arts, Université Paris 8, 2010.
CASTEL, Pierre & SHELEN, Thalie, Soma, Paris, Dupuis / Webtoon Factory, 2020. En ligne : https://www.webtoonfactory.com/fr/serie/soma/, consulté le 14 décembre 2022.
DALMASSO, Anna Caterina, « L’écran c’est le corps, penser le cadre sans bord », dans Vivre par(mi) les écrans, Mauro Carbone, Anna Caterina Dalmasso, Jacopo Bodini (dir.), Dijon, Les Presses du réel, 2016.
FOUCAULT, Michel, Le Corps utopique ; suivi de Les hétérotopies, Paris, Éditions Lignes, 2009.
FRESNAULT DERUELLE, Pierre « La marque Jaune : lecture d’une planche d’Edgar-Pierre Jacobs, entre Fantomas et Nosferatu », Communication & langages, n°135, avril 2003.
GROENSTEEN, Thierry, Système de la bande dessinée, Paris, Presses universitaires de France, 1999.
_, « Hors-champ ». Le Dictionnaire esthétique et thématique de la bande dessinée du site de Neuvième art 2.0, 2015. En ligne http://neuviemeart.citebd.org/spip.php?article980, consulté le 14 décembre 2022.
KRAJEWSKI, Pascal, « La quadrature de la bande dessinée », Appareil, n°17 , 2016. En ligne : https://doi.org/10.4000/appareil.2328, consulté le 14 décembre 2022.
MCCLOUD, Scott, L’art invisible : comprendre la bande dessinée, Paris, Vertige Graphic, 1999.
_, Reinventing Comics, New York, Harper Collins, 2000.
MERLEAU PONTY, Maurice, Le Visible et l’invisible, Paris, Gallimard, 1979.
PAOLUCCI, Philippe, « L’usage du scrolling dans la bande dessinée numérique sud-coréenne », Impressions d’Extrême-Orient, n° 8, 2018. En ligne : https://doi.org/10.4000/ideo.848, consulté le 13 novembre 2022.
_, « La bande dessinée numérique : le triomphe du linéaire sur le tabulaire ». Alternative francophone, 2 n°7, 2020 p. 10–31. En ligne : https://doi.org/10.29173/af29405, consulté le 13 novembre 2022.
PEETERS, Benoît, Case, planche, récit : comment lire une bande dessinée, Paris Tournai, Casterman, 1991.
PFEIFFER, Natacha & DALMASSO, Anna-Caterina, « Exposition/espace/cadre. Les gestes du cadre », La Part de l'Oeil, vol. 1, n° 33-34, 2020. En ligne : http://hdl.handle.net/2078.3/237401, consulté le 13 novembre 2022.
RAGEUL, Anthony, La bande dessinée saisie par le numérique : formes et enjeux du récit reconfiguré par l’interactivité, Thèse de doctorat, Université Rennes 2, 2014.
REN, Marietta, Phallaina, co-edition Small Bang et France télévision. Application. 2016. http://smallbang.fr/phallaina.html, consulté le 13 novembre 2022.
SEUX, Christine, « Écran(s) ». Le Télémaque. n°45, 2014/1, Caen, Presses universitaire de Caen, 2014 p. 15- 25. En ligne : https://doi.org/10.3917/tele.045.0015, consulté le 13 novembre 2022.
SOURIAU, Étienne, L’univers filmique, Paris, Flammarion, « Bibliothèque d’esthétique, édité avec le concours du CNRS », 1953.
VAN LIER, Henri, « La bande dessinée, une cosmogonie dure », dans Thierry Groensteen (dir.), Bande dessinée, récit et modernité, Futuropolis-CNBDI, 1988.
Autrice
Anaïs Guilet est maîtresse de conférences en Littératures comparées à l’Université Savoie Mont Blanc. Elle est rattachée au laboratoire de recherche LLSETI. Spécialisée dans les humanités numériques, ses recherches portent sur les esthétiques et poétiques numériques et transmédiatiques, sur la place du livre dans la culture contemporaine ainsi que sur les représentations du corps en contexte numérique.